Features
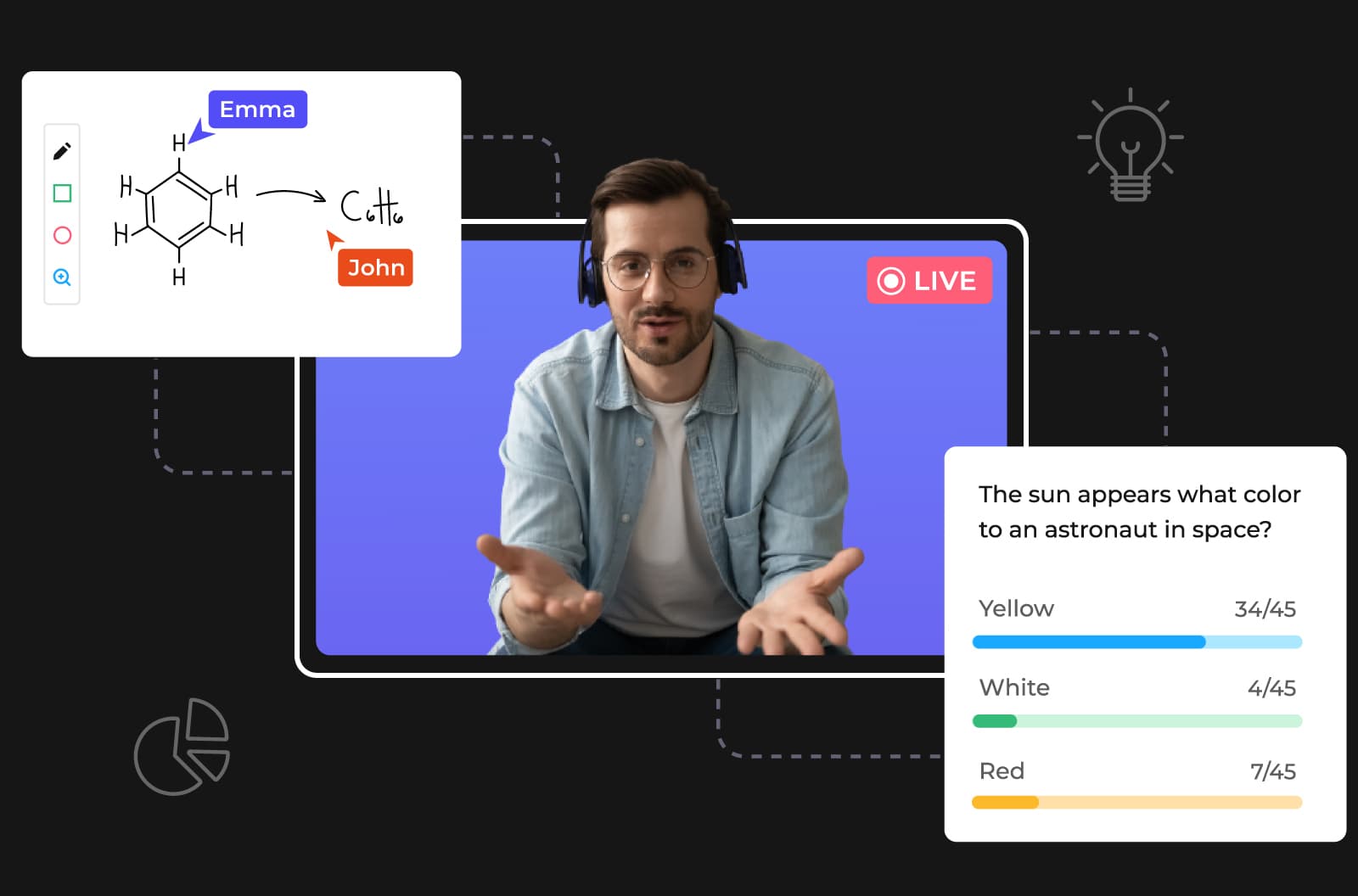
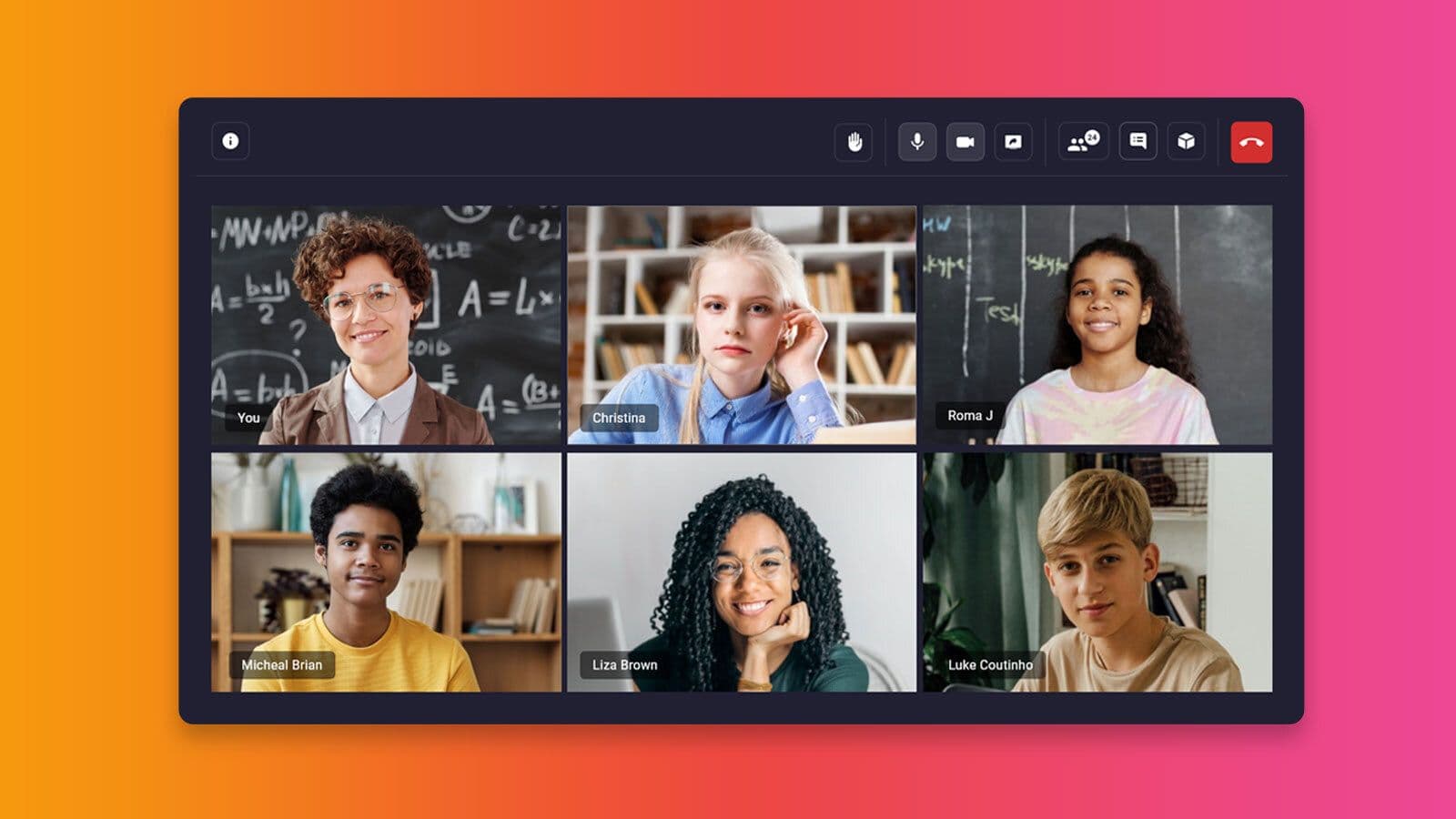
Everything you need to build custom & branded Customize Your Virtual Classroom for any Device at any scale
Easy integration of Education
We provide instant APIs. Focus on building your product, while VideoSDK handles your live video.
Libraries:
JavaScript
React
ReactNative
Flutter
Android
iOS
1import VideoSDK from "@videosdk.live/js-sdk";
2
3// Configure authentication token
4VideoSDK.config("<Authentication-token>");
5
6// Initilize meeting
7const meeting = VideoSDK.init({
8 sessionId: "<Id-on-session>", // required
9 name: "<Name-of-participant>", // required
10 micEnabled: "<Flag-to-enable-mic>", // optional, default: true
11 webcamEnabled: "<Flag-to-enable-webcam>", // optional, default: true
12 maxResolution: "<maximum-resolution>", // optional, default: "hd"
13});
14
15 Featured Blog
The education system has shifted all its focus towards growing e-learning classrooms, adapting to new technologies for an augmented teaching and learning system
"We've been using VideoSDK for a while for our live streaming features."
Emir Karşıyakalı
Founder & CEO of Kommunity
"This looks amazing! You're making a lot of makers' lives easier with this one."
Oscar Wehbe
Director at thisapp