Introduction to WebRTC and WebTransport
In the evolving landscape of web technologies,
real-time communication
has become crucial for creating engaging and interactive applications. WebRTC (Web Real-Time Communication) and WebTransport are two technologies that facilitate real-time communication on the web, but they cater to different needs and use cases. Understanding the differences between WebRTC and WebTransport can help developers choose the right tool for their specific requirements.WebRTC
, a project initially started by Google, enables peer-to-peer communication via audio, video, and data sharing directly between browsers without the need for intermediary servers. It has been widely adopted for applications like video conferencing, live streaming, and file sharing. WebTransport, on the other hand, is a more recent development designed to offer reliable and flexible bidirectional communication over the QUIC protocol. It aims to address some of the limitations of WebRTC, particularly in scenarios requiring high performance and low latency, such as online gaming and real-time data streaming.In this article, we will dive deep into the key aspects of WebRTC and WebTransport, compare their features, performance, and use cases, and provide practical implementation guides to help you get started with both technologies. By the end, you will have a clear understanding of which technology to use for your next real-time communication project.
WebRTC vs WebTransport: Overview
Understanding WebRTC

Key Features
WebRTC's primary features include
real-time audio and video communication
, allowing for seamless peer-to-peer interactions. It also supports data channels, enabling peer-to-peer data transfer. These capabilities make it ideal for applications like video conferencing, online gaming, and live streaming.Understanding WebTransport

Key Features
WebTransport supports bidirectional communication, allowing for both sending and receiving data streams. Its foundation on the QUIC protocol provides low-latency, high-throughput connections that are particularly useful for real-time applications such as gaming, live sports streaming, and other interactive experiences.
WebRTC vs WebTransport: Key Differences
Technical Architecture
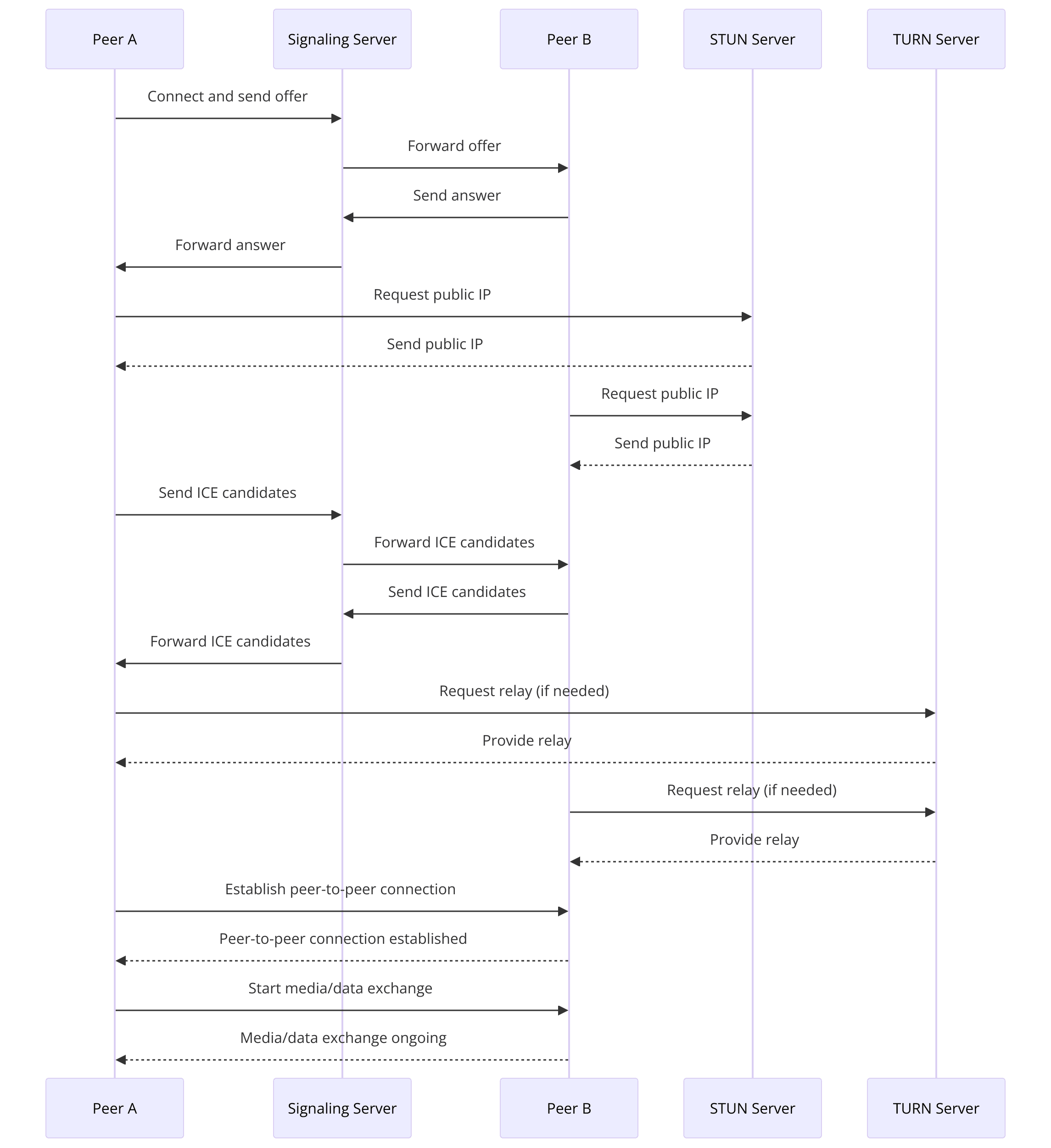
WebRTC utilizes STUN, TURN, and ICE protocols to establish peer-to-peer connections, handling NAT traversal and ensuring smooth communication. Its architecture is optimized for direct browser-to-browser communication.
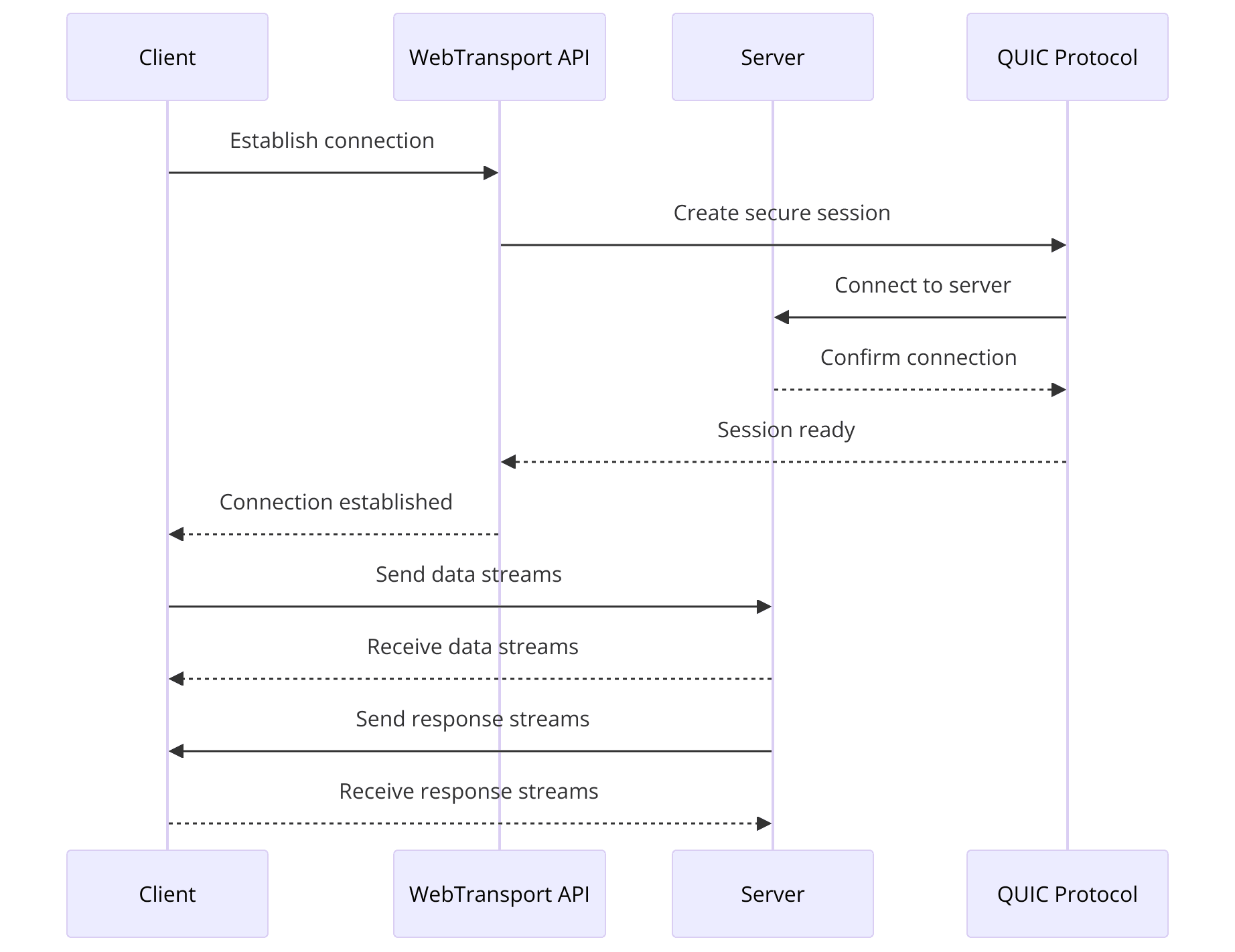
WebTransport, however, is built on the QUIC protocol, a modern transport layer network protocol that improves upon TCP. QUIC provides reliable, low-latency connections, making WebTransport suitable for scenarios where consistent performance is critical.
Use Cases
WebRTC is ideal for scenarios requiring direct peer-to-peer communication, such as video conferencing, collaborative workspaces, and file sharing applications. Its ability to handle audio and video streams efficiently makes it the go-to choice for real-time media communication.
WebTransport, with its focus on client-server communication, excels in applications needing reliable data transfer and low latency. This includes online gaming, where quick data exchanges are crucial, live sports streaming, and other real-time data-driven applications.
Performance Comparison
Latency and Speed
WebRTC is designed for low latency, making it suitable for real-time communication. However, its performance can be affected by network conditions and the overhead of establishing peer-to-peer connections.
WebTransport, leveraging QUIC, offers lower latency and higher throughput compared to WebRTC. QUIC's multiplexing capabilities reduce head-of-line blocking, ensuring smoother data transfer even under variable network conditions.
Scalability
WebRTC's peer-to-peer nature can pose scalability challenges, especially in large group calls or broadcasts where multiple connections need to be managed. Techniques like SFU (Selective Forwarding Unit) are often used to address these limitations.
WebTransport, focusing on client-server architecture, scales more easily. Its server-centric model simplifies the management of large numbers of connections, making it a more scalable solution for applications requiring high concurrency.
Security Considerations
WebRTC Security
WebRTC incorporates robust security measures, including DTLS (Datagram Transport Layer Security) and SRTP (Secure Real-time Transport Protocol) for encrypting audio and video streams. These protocols ensure data integrity and privacy during transmission. WebRTC also includes built-in mechanisms for user consent, such as prompting users to grant access to their cameras and microphones.
WebTransport Security
WebTransport, built on the QUIC protocol, benefits from QUIC's inherent security features. QUIC encrypts all data transmitted between the client and server, providing confidentiality, integrity, and authenticity. Additionally, WebTransport’s reliance on modern cryptographic standards ensures it is well-protected against common security threats.
Implementation Guide
Getting Started with WebRTC
To start with WebRTC, you need to set up a simple peer connection and media stream:
JavaScript
1// WebRTC basic example
2const pc = new RTCPeerConnection();
3navigator.mediaDevices.getUserMedia({ video: true, audio: true })
4 .then(stream => {
5 pc.addStream(stream);
6 pc.createOffer().then(offer => pc.setLocalDescription(offer));
7 });
8This code captures media from the user’s camera and microphone, creating a peer connection.
Getting Started with WebTransport
To start with WebTransport, establish a connection using the QUIC protocol:
JavaScript
1// WebTransport basic example
2const transport = new WebTransport('https://example.com/echo');
3transport.ready.then(() => {
4 const writer = transport.datagrams.writable.getWriter();
5 writer.write(new TextEncoder().encode('Hello, WebTransport!'));
6});
7This code sets up a WebTransport session and sends a simple message.
Pros and Cons
WebRTC Pros and Cons
Pros
- Real-time audio and video communication.
- Peer-to-peer data channels.
Cons
- Scalability challenges.
- Complex setup for NAT traversal.
WebTransport Pros and Cons
Pros
- Low latency and high throughput.
- Simplified scalability.
Cons
- Limited browser support (as of now).
- Primarily client-server, not peer-to-peer.
Future of Real-Time Communication
Trends and Innovations
The future of real-time communication is promising, with ongoing advancements in both WebRTC and WebTransport. Emerging technologies such as 5G will further reduce latency and improve performance, making real-time applications more robust. Additionally, innovations in machine learning and AI will enhance the capabilities of these technologies, enabling more intelligent and adaptive communication solutions.
Code Snippets and Practical Examples
Providing code snippets helps developers get started with both technologies. Here are basic examples to illustrate initial setup and usage:
WebRTC Code Example
JavaScript
1// WebRTC basic example
2const pc = new RTCPeerConnection();
3navigator.mediaDevices.getUserMedia({ video: true, audio: true })
4 .then(stream => {
5 pc.addStream(stream);
6 pc.createOffer().then(offer => pc.setLocalDescription(offer));
7 });
8WebTransport Code Example
JavaScript
1// WebTransport basic example
2const transport = new WebTransport('https://example.com/echo');
3transport.ready.then(() => {
4 const writer = transport.datagrams.writable.getWriter();
5 writer.write(new TextEncoder().encode('Hello, WebTransport!'));
6});
7These examples provide a starting point for integrating WebRTC and WebTransport into your applications.
Conclusion
Both WebRTC and WebTransport each have unique strengths and weaknesses. WebRTC is well-suited for real-time media communication between peers, while WebTransport offers robust client-server communication with enhanced performance. By understanding their differences and use cases, developers can make informed decisions on which technology to implement in their projects.
Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ