Introduction to MediaMTX WebRTC
What is MediaMTX WebRTC?
MediaMTX is a versatile media broker developed using the Go programming language. It supports multiple streaming protocols such as SRT (Secure Reliable Transport),
RTSP
(Real-Time Streaming Protocol),RTMP
(Real-Time Messaging Protocol), andWebRTC
(Web Real-Time Communication). This wide range of protocol support makes MediaMTX a powerful tool for real-time media streaming applications.Importance of WebRTC in Real-Time Communication
WebRTC is a revolutionary technology that enables real-time communication directly between browsers without the need for plugins or external applications. It allows audio, video, and data sharing with low latency, making it ideal for applications like
video conferencing
, live streaming, and online gaming. The integration of WebRTC into MediaMTX enhances its capabilities by providing seamless, real-time communication channels.How MediaMTX Integrates with WebRTC for Media Brokering?
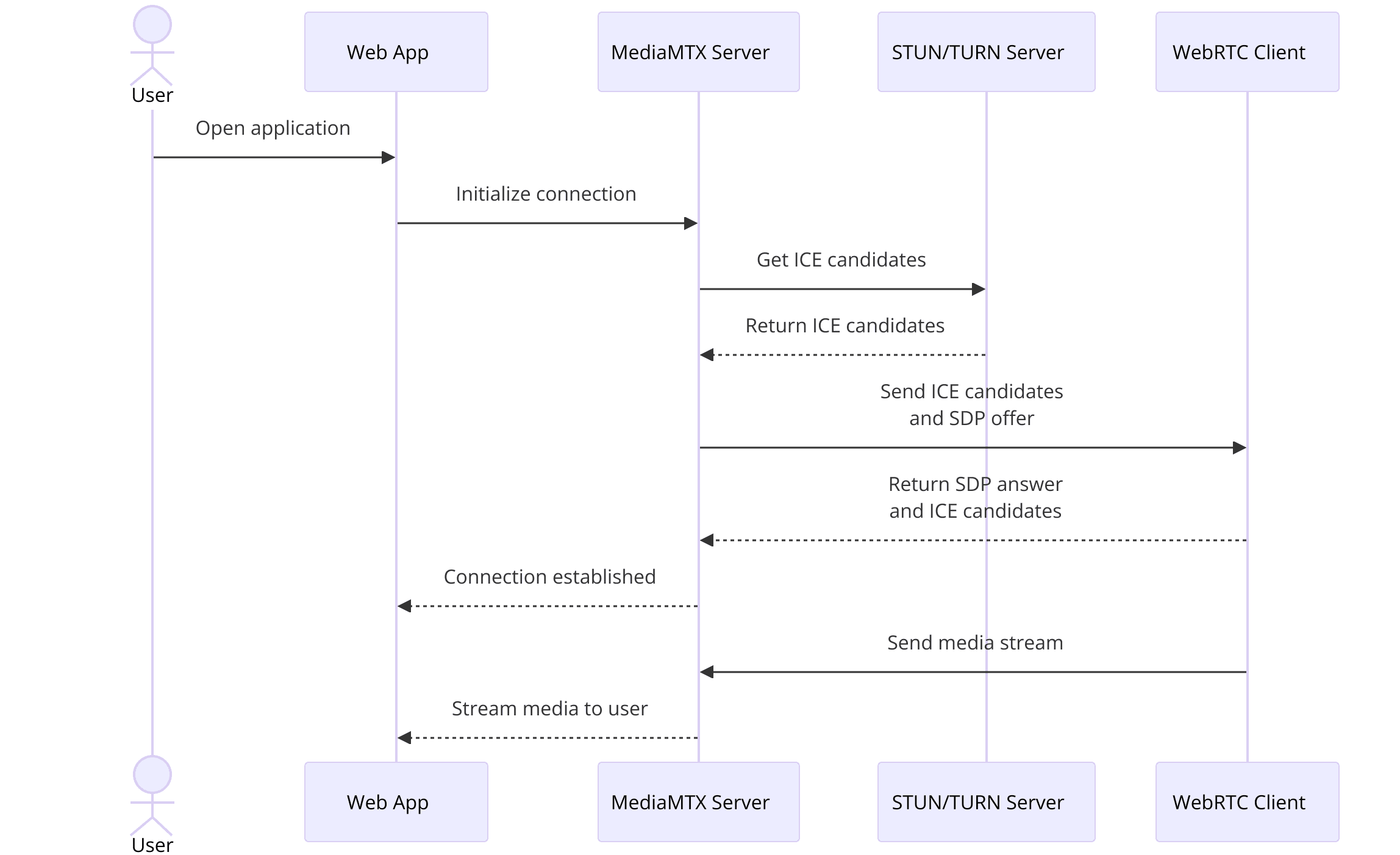
MediaMTX leverages WebRTC to facilitate real-time media exchange between clients. By acting as a broker, MediaMTX manages the media streams, ensuring efficient and secure transmission. It handles the complexities of protocol conversion and stream management, allowing developers to focus on building feature-rich applications without worrying about the underlying infrastructure.
This article will guide you through setting up a MediaMTX WebRTC application, highlighting key components, architecture, and implementation steps. Whether you are building a live streaming platform or a real-time communication tool, understanding MediaMTX and WebRTC integration will equip you with the knowledge to create robust and scalable media applications.
Getting Started with the Code!
Create a New MediaMTX App
To start with MediaMTX, you first need to set up a new Go project. Begin by creating a new directory for your project and initializing a Go module:
bash
1mkdir mediamtx-webrtc-app
2cd mediamtx-webrtc-app
3go mod init github.com/yourusername/mediamtx-webrtc-app
4Install
Next, you need to install MediaMTX and its dependencies. You can do this by running:
bash
1go get github.com/bluenviron/mediamtx
2Ensure you have Go installed on your system. You can download it from the
Go official website
.Structure of the Project
The project directory should have the following structure:
go
1mediamtx-webrtc-app/
2│
3├── main.go
4├── config/
5│ └── config.yaml
6├── handlers/
7│ └── webrtc_handler.go
8└── README.md
9This structure helps in organizing the code for better maintainability.
App Architecture

- Main Application: Initializes the server and configures routes.
- Configuration: Contains settings for the MediaMTX server, such as ports, protocols, and security options.
- Handlers: Manages WebRTC connections, including the initiation and termination of streams.
- Static Files: Contains HTML, CSS, and JavaScript files for the client-side application.
MediaMTX acts as the core media broker, handling all incoming and outgoing media streams. It converts and routes streams between different protocols, ensuring seamless communication between various endpoints.
Code Snippet for Basic Setup
Here's a basic
main.go file to get you started:go
1package main
2
3import (
4 "github.com/bluenviron/mediamtx"
5)
6
7func main() {
8 config := mediamtx.NewConfig()
9 server := mediamtx.NewServer(config)
10
11 if err := server.Start(); err != nil {
12 panic(err)
13 }
14}
15This code initializes a new MediaMTX server with default configurations and starts it.
Step 1: Get Started with main.go
[a] Initial Setup of main.go
In this step, we will focus on setting up the main entry point of your MediaMTX WebRTC application. The
main.go file is where you initialize your MediaMTX server and configure the necessary settings to handle WebRTC connections.[b] Boilerplate Code to Initialize MediaMTX
First, ensure your
main.go file is set up to import the necessary packages and initialize the server. Here's a basic example to get you started:go
1package main
2
3import (
4 "log"
5 "github.com/bluenviron/mediamtx"
6)
7
8func main() {
9 // Load configuration
10 config := mediamtx.NewConfig()
11
12 // Create a new MediaMTX server
13 server := mediamtx.NewServer(config)
14
15 // Start the server
16 err := server.Start()
17 if err != nil {
18 log.Fatalf("Failed to start MediaMTX server: %v", err)
19 }
20
21 log.Println("MediaMTX server is running...")
22}
23[c] Key Functions and Their Roles
Configuration Loading
mediamtx.NewConfig(): This function loads the default configuration settings for MediaMTX. You can customize these settings later based on your requirements.Server Initialization
mediamtx.NewServer(config): This initializes a new MediaMTX server instance with the provided configuration.Server Start
server.Start(): This function starts the MediaMTX server. If there are any issues during the startup, an error is logged, and the application exits.[d] Configuring WebRTC Settings
To handle WebRTC connections, you need to modify the default configuration. Create a
config/config.yaml file with the following content:yaml
1webrtc:
2 enabled: true
3 listen: :8080
4 iceServers:
5 - urls: ["stun:stun.l.google.com:19302"]
6 candidates: ["<your-public-ip>"]
7Update your
main.go to load this configuration:go
1package main
2
3import (
4 "log"
5 "github.com/bluenviron/mediamtx"
6 "gopkg.in/yaml.v2"
7 "io/ioutil"
8)
9
10func loadConfig() *mediamtx.Config {
11 data, err := ioutil.ReadFile("config/config.yaml")
12 if err != nil {
13 log.Fatalf("Failed to read config file: %v", err)
14 }
15 config := mediamtx.NewConfig()
16 err = yaml.Unmarshal(data, config)
17 if err != nil {
18 log.Fatalf("Failed to parse config file: %v", err)
19 }
20 return config
21}
22
23func main() {
24 config := loadConfig()
25 server := mediamtx.NewServer(config)
26 if err := server.Start(); err != nil {
27 log.Fatalf("Failed to start MediaMTX server: %v", err)
28 }
29 log.Println("MediaMTX server is running...")
30}
31By following these steps, you have set up the basic structure of your
main.go file, enabling the MediaMTX server with WebRTC capabilities. The next steps will involve creating components and handling WebRTC connections effectively.Step 2: Wireframe All the Components
[a] Defining Components
In this step, we will outline the essential components required for a MediaMTX WebRTC application. Properly defining these components helps in maintaining a clean and modular codebase, making the application easier to manage and extend.
List of Components Needed for a Basic MediaMTX WebRTC App
Configuration Handler
- Manages the loading and parsing of configuration files.
- Ensures that the WebRTC and MediaMTX settings are correctly initialized.
WebRTC Handler
- Handles WebRTC signaling.
- Manages the setup and teardown of WebRTC connections.
- Integrates with MediaMTX for stream management.
HTTP Server
- Serves the static files (HTML, CSS, JS) for the front-end interface.
- Provides endpoints for WebRTC signaling and media stream control.
Frontend Components
- HTML: Structure of the user interface.
- CSS: Styling of the user interface.
- JavaScript: Handles WebRTC API interactions and user events.
[b] Explanation of Each Component's Role
Configuration Handler
Responsible for reading the configuration file (
config/config.yaml) and initializing the settings for the MediaMTX server and WebRTC.WebRTC Handler
Implements the logic for WebRTC signaling. This includes handling ICE candidates, SDP offers/answers, and managing peer connections.
HTTP Server
Runs an HTTP server to serve the web interface and provide APIs for signaling. This allows clients to connect to the MediaMTX WebRTC application through their web browsers.
Frontend Components
- HTML: Defines the structure of the join screen and participant view.
- CSS: Styles the user interface for a better user experience.
- JavaScript: Handles user interactions, initiates WebRTC connections, and communicates with the server for signaling.
[c] Code Snippet for Component Initialization
Here’s how you can structure your main application to initialize these components:
go
1package main
2
3import (
4 "log"
5 "net/http"
6 "github.com/bluenviron/mediamtx"
7 "gopkg.in/yaml.v2"
8 "io/ioutil"
9)
10
11// Load configuration from file
12func loadConfig() *mediamtx.Config {
13 data, err := ioutil.ReadFile("config/config.yaml")
14 if err != nil {
15 log.Fatalf("Failed to read config file: %v", err)
16 }
17 config := mediamtx.NewConfig()
18 err = yaml.Unmarshal(data, config)
19 if err != nil {
20 log.Fatalf("Failed to parse config file: %v", err)
21 }
22 return config
23}
24
25// Main function to initialize and start the server
26func main() {
27 config := loadConfig()
28 server := mediamtx.NewServer(config)
29
30 // Initialize HTTP server
31 http.Handle("/", http.FileServer(http.Dir("./static")))
32 go func() {
33 if err := http.ListenAndServe(":8080", nil); err != nil {
34 log.Fatalf("Failed to start HTTP server: %v", err)
35 }
36 }()
37
38 // Start MediaMTX server
39 if err := server.Start(); err != nil {
40 log.Fatalf("Failed to start MediaMTX server: %v", err)
41 }
42
43 log.Println("MediaMTX server is running...")
44}
45This setup includes the HTTP server for serving static files and initializing the MediaMTX server with the custom configuration. In the next steps, we will dive deeper into implementing each component and adding the necessary functionality to create a complete MediaMTX WebRTC application.
Step 3: Implement Join Screen
[a] Creating the Join Screen
The join screen is the first interface users will interact with in your MediaMTX WebRTC application. This screen will allow users to enter a room and initiate a WebRTC connection. We'll use HTML, CSS, and JavaScript to create this interface and handle user inputs.
[b] HTML for Join Screen
Create a new file named
index.html in the static directory. This file will define the structure of the join screen:HTML
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>MediaMTX WebRTC App</title>
7 <link rel="stylesheet" href="styles.css">
8</head>
9<body>
10 <div class="container">
11 <h1>Welcome to MediaMTX WebRTC</h1>
12 <form id="joinForm">
13 <label for="roomId">Enter Room ID:</label>
14 <input type="text" id="roomId" name="roomId" required>
15 <button type="submit">Join Room</button>
16 </form>
17 </div>
18 <script src="app.js"></script>
19</body>
20</html>
21[c] CSS for Styling
Create a
styles.css file in the static directory to style the join screen:CSS
1body {
2 font-family: Arial, sans-serif;
3 display: flex;
4 justify-content: center;
5 align-items: center;
6 height: 100vh;
7 background-color: #f4f4f4;
8 margin: 0;
9}
10
11.container {
12 text-align: center;
13 background: white;
14 padding: 20px;
15 border-radius: 8px;
16 box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
17}
18
19form {
20 margin-top: 20px;
21}
22
23input[type="text"] {
24 padding: 10px;
25 margin: 10px 0;
26 width: calc(100% - 22px);
27 box-sizing: border-box;
28}
29
30button {
31 padding: 10px 20px;
32 background-color: #007bff;
33 color: white;
34 border: none;
35 border-radius: 4px;
36 cursor: pointer;
37}
38
39button:hover {
40 background-color: #0056b3;
41}
42[d] JavaScript for Handling User Inputs
Create an
app.js file in the static directory to handle form submissions and initiate WebRTC connections:JavaScript
1document.getElementById('joinForm').addEventListener('submit', function (event) {
2 event.preventDefault();
3 const roomId = document.getElementById('roomId').value;
4
5 if (roomId) {
6 // Redirect to the room page (to be implemented later)
7 window.location.href = `/room.html?roomId=${roomId}`;
8 } else {
9 alert('Please enter a room ID.');
10 }
11});
12[e] Backend Endpoint for Join Room
In your
main.go, set up an endpoint to serve the static files:go
1package main
2
3import (
4 "log"
5 "net/http"
6 "github.com/bluenviron/mediamtx"
7 "gopkg.in/yaml.v2"
8 "io/ioutil"
9)
10
11// Load configuration from file
12func loadConfig() *mediamtx.Config {
13 data, err := ioutil.ReadFile("config/config.yaml")
14 if err != nil {
15 log.Fatalf("Failed to read config file: %v", err)
16 }
17 config := mediamtx.NewConfig()
18 err = yaml.Unmarshal(data, config)
19 if err != nil {
20 log.Fatalf("Failed to parse config file: %v", err)
21 }
22 return config
23}
24
25// Main function to initialize and start the server
26func main() {
27 config := loadConfig()
28 server := mediamtx.NewServer(config)
29
30 // Initialize HTTP server
31 http.Handle("/", http.FileServer(http.Dir("./static")))
32 go func() {
33 if err := http.ListenAndServe(":8080", nil); err != nil {
34 log.Fatalf("Failed to start HTTP server: %v", err)
35 }
36 }()
37
38 // Start MediaMTX server
39 if err := server.Start(); err != nil {
40 log.Fatalf("Failed to start MediaMTX server: %v", err)
41 }
42
43 log.Println("MediaMTX server is running...")
44}
45This setup provides a basic join screen that users can interact with to enter a room ID and proceed to the room view, which will be implemented in the following steps. This structure ensures a clean and user-friendly interface for initiating WebRTC connections.
Step 4: Implement Controls
[a] Control Mechanisms
In this step, we'll implement the controls necessary for managing media streams in your MediaMTX WebRTC application. These controls will include functionalities such as play, pause, and stop for the media streams. We will use JavaScript to handle these controls on the client side.
[b] HTML for Controls
First, update the
room.html file in the static directory to include buttons for the controls:HTML
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>MediaMTX WebRTC Room</title>
7 <link rel="stylesheet" href="styles.css">
8</head>
9<body>
10 <div class="container">
11 <h1>Room: <span id="roomIdDisplay"></span></h1>
12 <video id="remoteVideo" autoplay playsinline></video>
13 <div class="controls">
14 <button id="playButton">Play</button>
15 <button id="pauseButton">Pause</button>
16 <button id="stopButton">Stop</button>
17 </div>
18 </div>
19 <script src="room.js"></script>
20</body>
21</html>
22[c] CSS for Styling Controls
Add styles for the control buttons in the
styles.css file:CSS
1.controls {
2 margin-top: 20px;
3}
4
5button {
6 padding: 10px 20px;
7 background-color: #007bff;
8 color: white;
9 border: none;
10 border-radius: 4px;
11 cursor: pointer;
12 margin: 5px;
13}
14
15button:hover {
16 background-color: #0056b3;
17}
18[e] JavaScript for Control Functionality
Create a
room.js file in the static directory to handle the controls. This file will include functions to play, pause, and stop the media streams:JavaScript
1document.addEventListener('DOMContentLoaded', function () {
2 const urlParams = new URLSearchParams(window.location.search);
3 const roomId = urlParams.get('roomId');
4 document.getElementById('roomIdDisplay').textContent = roomId;
5
6 const remoteVideo = document.getElementById('remoteVideo');
7
8 // Function to handle Play button
9 document.getElementById('playButton').addEventListener('click', function () {
10 remoteVideo.play();
11 });
12
13 // Function to handle Pause button
14 document.getElementById('pauseButton').addEventListener('click', function () {
15 remoteVideo.pause();
16 });
17
18 // Function to handle Stop button
19 document.getElementById('stopButton').addEventListener('click', function () {
20 remoteVideo.pause();
21 remoteVideo.currentTime = 0;
22 });
23
24 // WebRTC setup
25 const configuration = {
26 iceServers: [
27 { urls: 'stun:stun.l.google.com:19302' }
28 ]
29 };
30
31 const peerConnection = new RTCPeerConnection(configuration);
32
33 peerConnection.ontrack = function (event) {
34 remoteVideo.srcObject = event.streams[0];
35 };
36
37 // Add WebRTC signaling and connection setup here...
38});
39[f] Backend Endpoint for Room
Ensure your
main.go serves the room.html file:go
1package main
2
3import (
4 "log"
5 "net/http"
6 "github.com/bluenviron/mediamtx"
7 "gopkg.in/yaml.v2"
8 "io/ioutil"
9)
10
11// Load configuration from file
12func loadConfig() *mediamtx.Config {
13 data, err := ioutil.ReadFile("config/config.yaml")
14 if err != nil {
15 log.Fatalf("Failed to read config file: %v", err)
16 }
17 config := mediamtx.NewConfig()
18 err = yaml.Unmarshal(data, config)
19 if err != nil {
20 log.Fatalf("Failed to parse config file: %v", err)
21 }
22 return config
23}
24
25// Main function to initialize and start the server
26func main() {
27 config := loadConfig()
28 server := mediamtx.NewServer(config)
29
30 // Initialize HTTP server
31 http.Handle("/", http.FileServer(http.Dir("./static")))
32 http.HandleFunc("/room.html", func(w http.ResponseWriter, r *http.Request) {
33 http.ServeFile(w, r, "./static/room.html")
34 })
35 go func() {
36 if err := http.ListenAndServe(":8080", nil); err != nil {
37 log.Fatalf("Failed to start HTTP server: %v", err)
38 }
39 }()
40
41 // Start MediaMTX server
42 if err := server.Start(); err != nil {
43 log.Fatalf("Failed to start MediaMTX server: %v", err)
44 }
45
46 log.Println("MediaMTX server is running...")
47}
48This setup provides basic play, pause, and stop controls for the media streams, enhancing the user experience. The next steps will focus on handling WebRTC signaling and managing participant views effectively.
Step 5: Implement Participant View
[a] Setting up Participant View
In this step, we will implement the participant view to handle multiple video/audio streams in your MediaMTX WebRTC application. This involves updating the client-side JavaScript to manage WebRTC connections and display streams from multiple participants.
[b] HTML for Participant View
Update the
room.html file to handle multiple video elements:HTML
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>MediaMTX WebRTC Room</title>
7 <link rel="stylesheet" href="styles.css">
8</head>
9<body>
10 <div class="container">
11 <h1>Room: <span id="roomIdDisplay"></span></h1>
12 <div id="participants"></div>
13 <div class="controls">
14 <button id="playButton">Play</button>
15 <button id="pauseButton">Pause</button>
16 <button id="stopButton">Stop</button>
17 </div>
18 </div>
19 <script src="room.js"></script>
20</body>
21</html>
22[c] CSS for Participant View
Update
styles.css to style the participant video elements:CSS
1#participants video {
2 width: 45%;
3 margin: 10px;
4 border: 2px solid #007bff;
5 border-radius: 8px;
6}
7[d] JavaScript for Managing Participant Streams
Update
room.js to handle multiple participants:JavaScript
1document.addEventListener('DOMContentLoaded', function () {
2 const urlParams = new URLSearchParams(window.location.search);
3 const roomId = urlParams.get('roomId');
4 document.getElementById('roomIdDisplay').textContent = roomId;
5
6 const participantsContainer = document.getElementById('participants');
7
8 // Function to create a video element for a participant
9 function createVideoElement(participantId) {
10 const videoElement = document.createElement('video');
11 videoElement.id = `participant-${participantId}`;
12 videoElement.autoplay = true;
13 videoElement.playsInline = true;
14 participantsContainer.appendChild(videoElement);
15 return videoElement;
16 }
17
18 // WebRTC setup
19 const configuration = {
20 iceServers: [
21 { urls: 'stun:stun.l.google.com:19302' }
22 ]
23 };
24
25 const peerConnections = {};
26
27 // Function to handle new participant connection
28 function handleNewParticipant(participantId) {
29 const peerConnection = new RTCPeerConnection(configuration);
30
31 peerConnection.ontrack = function (event) {
32 const videoElement = createVideoElement(participantId);
33 videoElement.srcObject = event.streams[0];
34 };
35
36 peerConnections[participantId] = peerConnection;
37 }
38
39 // Function to handle Play button
40 document.getElementById('playButton').addEventListener('click', function () {
41 Object.values(peerConnections).forEach(pc => pc.getReceivers().forEach(receiver => receiver.track.enabled = true));
42 });
43
44 // Function to handle Pause button
45 document.getElementById('pauseButton').addEventListener('click', function () {
46 Object.values(peerConnections).forEach(pc => pc.getReceivers().forEach(receiver => receiver.track.enabled = false));
47 });
48
49 // Function to handle Stop button
50 document.getElementById('stopButton').addEventListener('click', function () {
51 Object.values(peerConnections).forEach(pc => pc.close());
52 participantsContainer.innerHTML = '';
53 });
54
55 // Add WebRTC signaling and connection setup here...
56});
57[e] Backend Support for Multiple Participants
Update
main.go to ensure it can handle multiple participants. This includes creating endpoints for signaling and managing participant connections:Go
1package main
2
3import (
4 "log"
5 "net/http"
6 "github.com/bluenviron/mediamtx"
7 "gopkg.in/yaml.v2"
8 "io/ioutil"
9)
10
11// Load configuration from file
12func loadConfig() *mediamtx.Config {
13 data, err := ioutil.ReadFile("config/config.yaml")
14 if err != nil {
15 log.Fatalf("Failed to read config file: %v", err)
16 }
17 config := mediamtx.NewConfig()
18 err = yaml.Unmarshal(data, config)
19 if err != nil {
20 log.Fatalf("Failed to parse config file: %v", err)
21 }
22 return config
23}
24
25// Main function to initialize and start the server
26func main() {
27 config := loadConfig()
28 server := mediamtx.NewServer(config)
29
30 // Initialize HTTP server
31 http.Handle("/", http.FileServer(http.Dir("./static")))
32 http.HandleFunc("/room.html", func(w http.ResponseWriter, r *http.Request) {
33 http.ServeFile(w, r, "./static/room.html")
34 })
35 go func() {
36 if err := http.ListenAndServe(":8080", nil); err != nil {
37 log.Fatalf("Failed to start HTTP server: %v", err)
38 }
39 }()
40
41 // Start MediaMTX server
42 if err := server.Start(); err != nil {
43 log.Fatalf("Failed to start MediaMTX server: %v", err)
44 }
45
46 log.Println("MediaMTX server is running...")
47}
48This setup allows multiple participants to join a room and see each other's video streams, with controls to manage the media streams. In the next step, we will finalize the setup and ensure everything runs smoothly.
Step 6: Run Your Code Now
Running the Application
Now that we have set up the various components of our MediaMTX WebRTC application, it's time to run the application and see it in action. This final step involves starting both the MediaMTX server and the HTTP server to handle WebRTC signaling and media streaming.
Commands to Run the MediaMTX WebRTC App
Ensure you are in the root directory of your project and then run the following commands:
Start the HTTP Server
bash
1 go run main.go
2This command will start the HTTP server, serving the static files and initializing the MediaMTX server.
Access the Application
Open your web browser and navigate to
http://localhost:8080. You should see the join screen where you can enter a room ID and join the room.Debugging Tips and Common Issues
- Issue: Server fails to start with an error related to configuration.
- Solution: Ensure that your
config/config.yamlfile is correctly formatted and contains valid settings. You can refer to the sample configuration provided in the earlier steps.
- Solution: Ensure that your
- Issue: No video stream is displayed.
- Solution: Check the browser console for any WebRTC-related errors. Ensure that your ICE servers are correctly configured and accessible.
- Issue: WebRTC connection fails.
- Solution: Verify that the STUN/TURN server configurations are correct. Ensure that the public IP addresses are correctly specified in the configuration.
Testing the Application
- Open multiple browser tabs or windows and navigate to
http://localhost:8080in each. - Enter the same room ID in each instance and click "Join Room."
- You should see the video streams from all participants in each window.
By following these steps, you have successfully implemented and run a MediaMTX WebRTC application. You can now further enhance the application by adding features like chat, file sharing, or screen sharing, depending on your requirements.
Conclusion
In this article, we have walked through the process of setting up a MediaMTX WebRTC application from scratch. We covered the initialization of the project, setting up the main components, implementing controls, and managing participant views. By following these steps, you can create a robust real-time communication platform using MediaMTX and WebRTC.
Want to level-up your learning? Subscribe now
Subscribe to our newsletter for more tech based insights
FAQ